League of Legends Integration
League of Legends integration must be an external component, so it was created as an LHM addon, while the installation flow is as simple as possible.
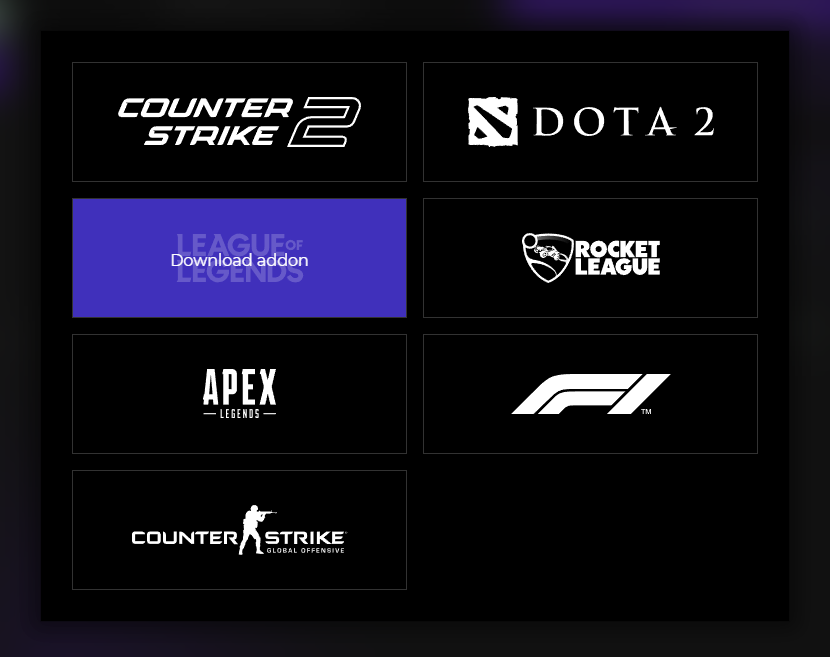
To launch the LoL integration, simply click on the League of Legends button in the game selection. The addon will start downloading. Once it's installed, the button will no longer be grayed out and you can click on it. The League of Legends tab will open.

You can download Default HUD using “Download” button.

LoL Default HUD features
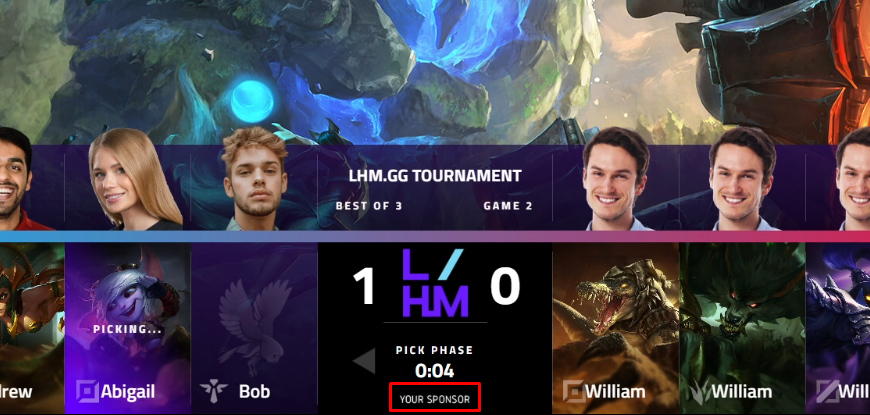
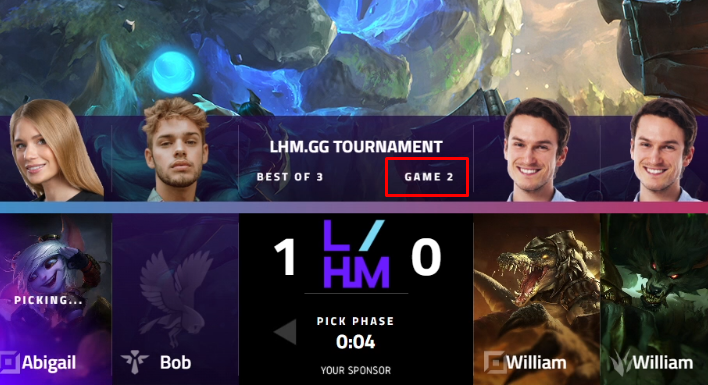
Draft overlay features
- Team bars (name and logo, defined in LHM)
- Picks
- Bans
- Score
- Best Of info
- Summoner spells
- Timer
- Pick / Ban indicators
- Player avatars (defined in LHM)
- Position icons
- Custom text areas (to define in LHM)
- Custom image areas (to upload in LHM)
Game overlay features
- Top score bar (with Team short names, kills, turrets destroyed, best of score)
- Two player areas (for both of teams, defined in LHM)
- Three custom image areas above the in-game scoreboard (defined in LHM)
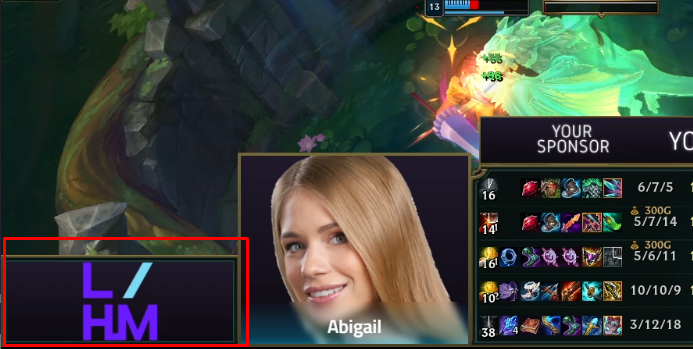
- Additional image area on the bottom left corner
LoL Default HUD Settings
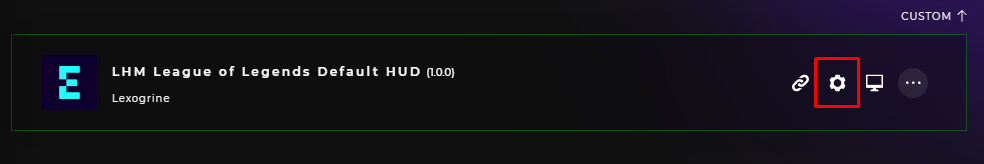
To go to HUD settings click on the gear icon.

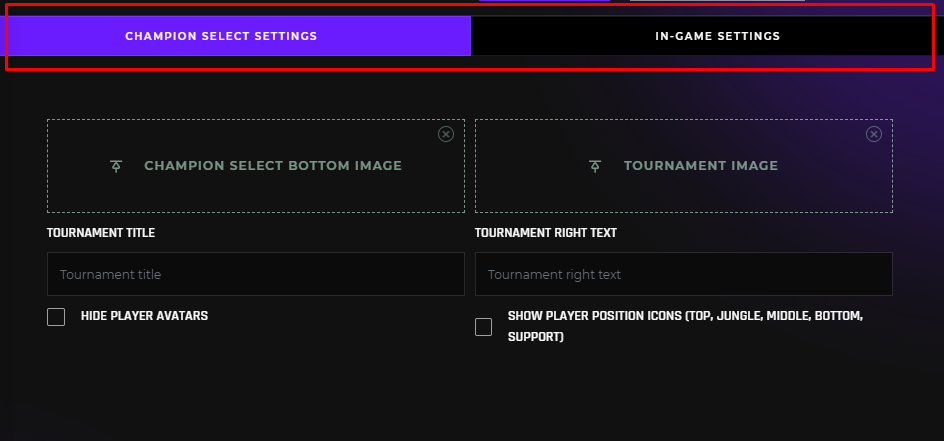
HUD Settings for League of Legends Default HUD contains two tabs: Champion Select (Draft) Settings and In-Game Settings.

Champion select settings
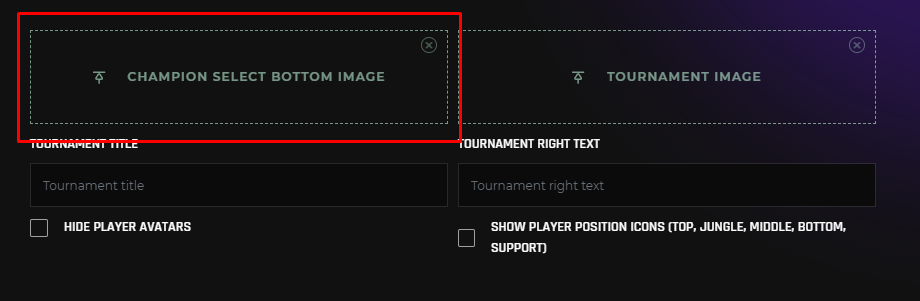
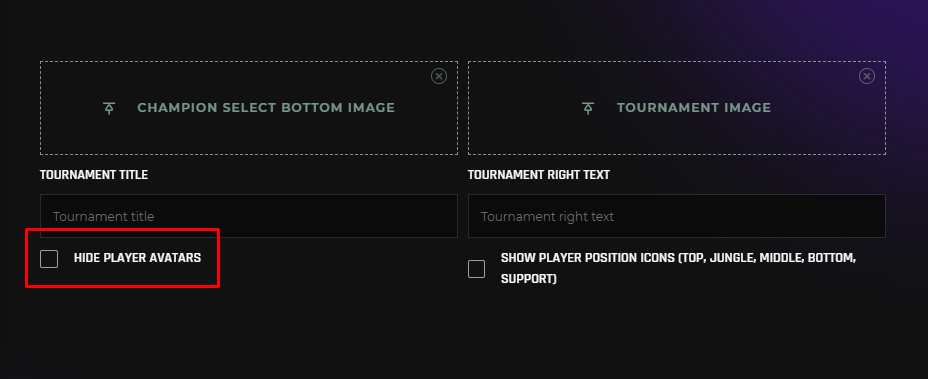
Champion select bottom image


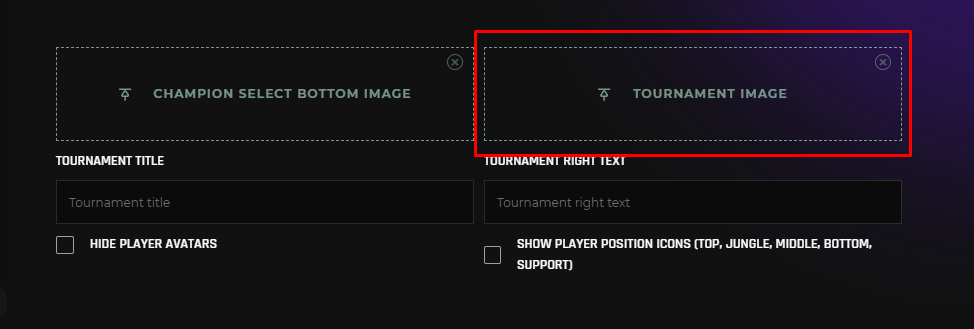
Tournament image


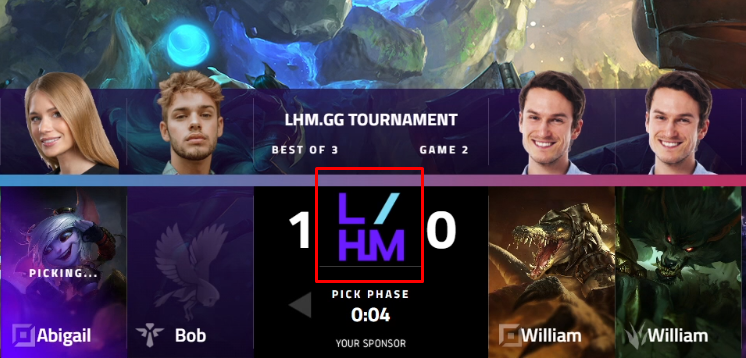
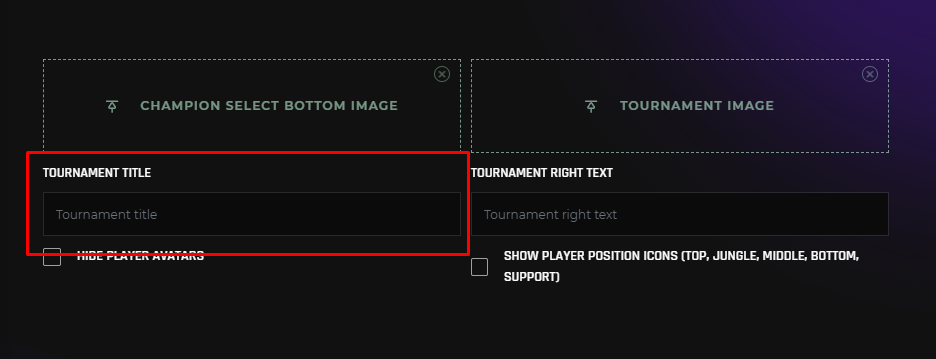
Tournament title


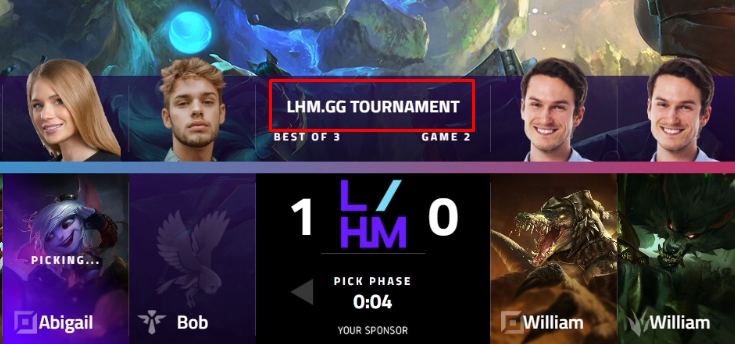
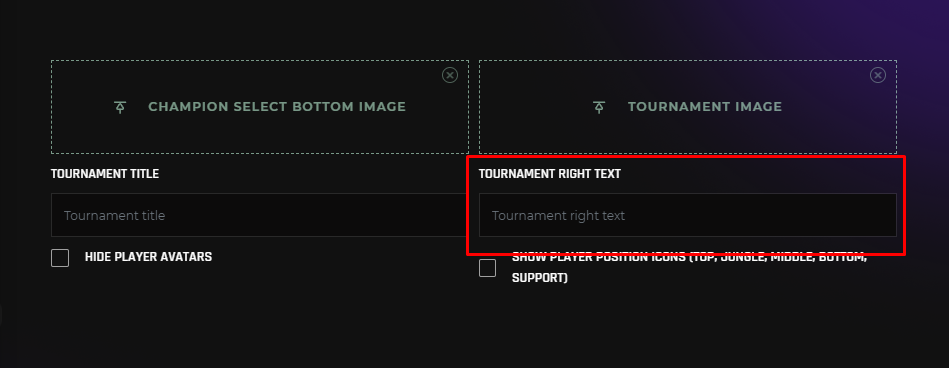
Tournament right text


Hide player avatars
When toggled, players avatars will be hidden from the HUD.

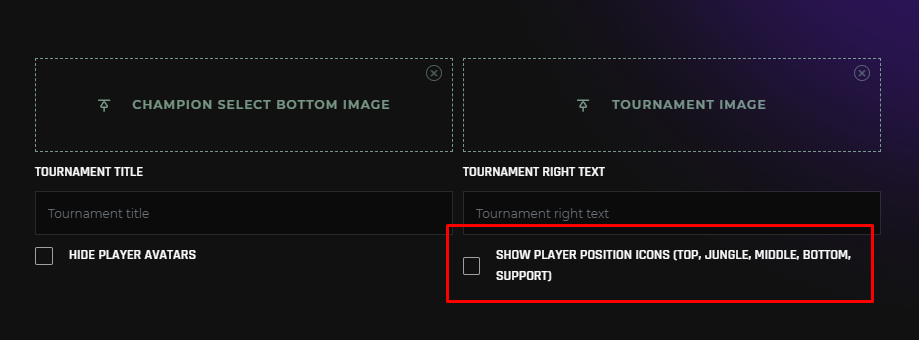
Show player position icons
When toggled, players positions will be visible. Please remember they are predefined in the following order: Top, Jungle, Middle, Bottom, Support.

In-game settings
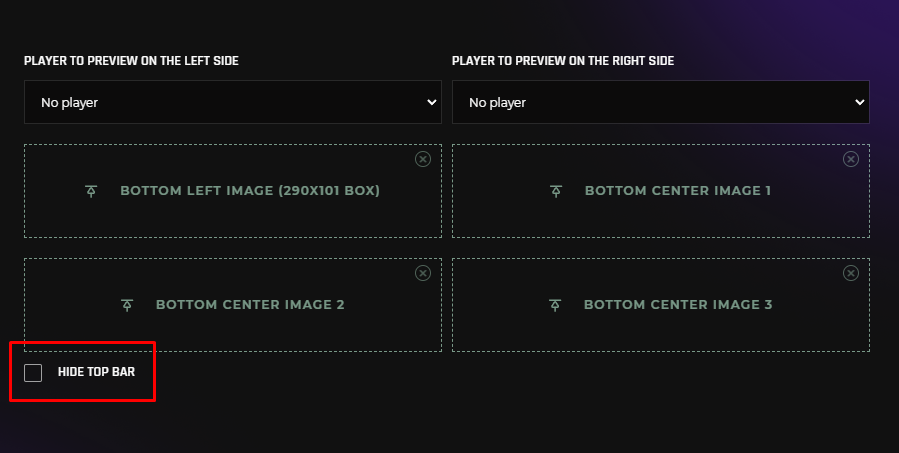
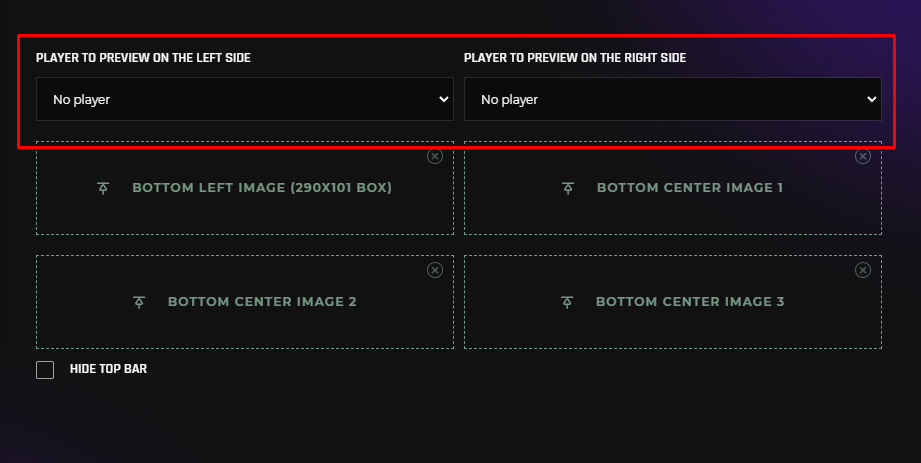
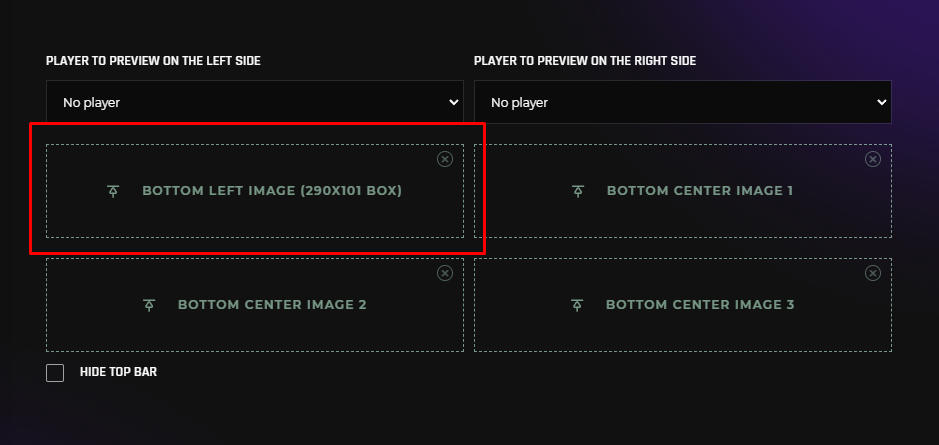
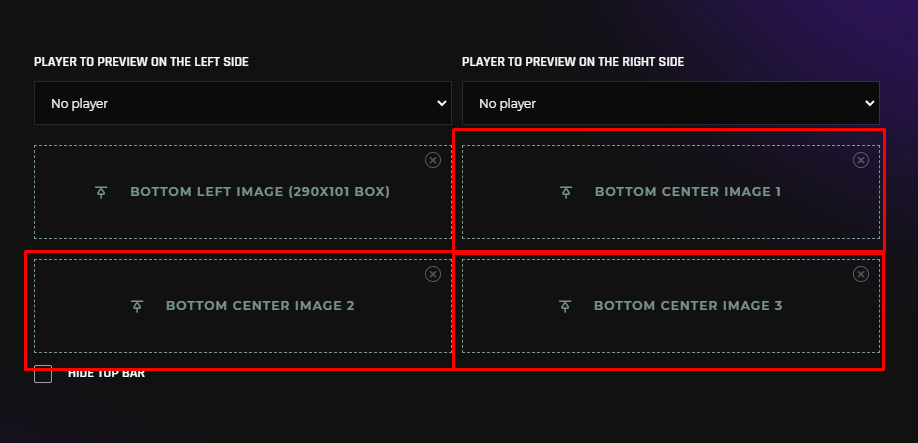
Players to preview
Remember to define players in the LHM.


Bottom left image


Bottom center images


Hide top bar
When toggled, custom top bar from the HUD will be hidden.